iframe 自适应高度也就是说基于界面美观和交互的考虑,很好的隐藏了iframe的border和scrollbar,让人看不出它是个iframe。那么iframe 自适应高度方法有哪些呢?下面就来简单介绍一下。
iframe 自适应高度如说是始终都调用同一个固定高度的页面,我们直接写死iframe高度就可以了。而如果iframe要切换页面,或者被包含页面要做DOM动态操作,这时候,就需要程序去同步iframe高度和被包含页的实际高度了。
如果iframe的高度没有确定,那将是初始的高度。

iframe是网页中的一部分,其大小还要受到网页的限制,设置最高可以使用height=“100%”。
基本上解决iframe超出的高度都是增加了滚动条来实现的,很简单,如果你iframe中的信息超出了一屏幕,你就必须使用滚动条了。
开始用的时候还不行,后来发现是因为js跨域问题,没有权限。后来设置了window.document.domain 就可以了,用的是jquery代码2方法。
跨域下的iframe自适应高度
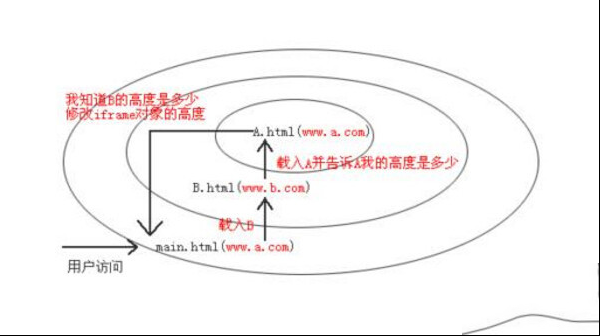
跨域的时候,由于js的同源策略,父页面内的js不能获取到iframe页面的高度。需要一个页面来做代理。
方法如下:假设www.a.com下的一个页面a.html要包含www.b.com下的一个页面c.html。
我们使用www.a.com下的另一个页面agent.html来做代理,通过它获取iframe页面的高度,并设定iframe元素的高度。
a.html中包含iframe:
在c.html中加入如下代码:
(function autoHeight(){ var b_width = Math.max(document.body.scrollWidth,document.body.clientWidth); var b_height = Math.max(document.body.scrollHeight,document.body.clientHeight); var c_iframe = document.getElementById(“c_iframe”); c_iframe.src = c_iframe.src+”#”+b_width+”|”+b_height; })();
最后,agent.html中放入一段js:
var b_iframe = window.parent.parent.document.getElementById(“Iframe”); var hash_url = window.location.hash; if(hash_url.indexOf(“#”)>=0){ var hash_width = hash_url.split(“#”)[1].split(“|”)[0]+”px”; var hash_height = hash_url.split(“#”)[1].split(“|”)[1]+”px”; b_iframe.style.width = hash_width; b_iframe.style.height = hash_height; }
agent.html从URL中获得宽度值和高度值,并设置iframe的高度和宽度(因为agent.html在www.a.com下,所以操作a.html时不受JavaScript的同源限制)
超级简单的方法,也不用写什么判断浏览器高度、宽度啥的。

下面的两种方法自选其一就行了。一个是放在和iframe同页面的,一个是放在test.html页面的。
注意别放错地方了哦。
下面是其他两种方法:
iframe代码,注意要写ID
jquery代码1:
//注意:下面的代码是放在test.html调用
$(window.parent.document).find(“#main”).load(function(){
var main = $(window.parent.document).find(“#main”);
var thisheight = $(document).height()+30;
main.height(thisheight);
});
jquery代码2:
//注意:下面的代码是放在和iframe同一个页面调用
$(“#main”).load(function(){
var mainheight = $(this).contents().find(“body”).height()+30;
$(this).height(mainheight);
});
第二种有效,不过要注意一点是,增加的JS要写在iframe下面,放在头部是测试没有效果。
测试代码:
以上就是有关iframe 自适应高度的方法介绍,如果您有需要可以参考本文。






使用马桶后发现堵塞就必须要马上解决,需要在第一时间内及时疏通。当然一般人们都会使用马桶吸,几乎每个家庭都会有,它是专门用来捅厕所的。
出现缓慢下水的情况,其实是因为马桶下水管内还留有一定空隙,没有被完全堵死。可以用铁丝伸入下水管内搅拌,用皮搋子对准下水口反复按压抽拔或者是将塑胶水管伸入下水管内,开启最大水量冲洗堵塞物。如不能解决,要及时联系专业疏通人员。
第一种可用铁丝或衣架解决,将它们一端插入马桶管道内用力拉扯,可将堵塞物拉上来;第二种用软管,一端接水龙头,一端插入马桶下水道内,利用水压疏通;最后可用通厕灵等溶液倒入马桶,起到疏通作用。若以上方法都不行,只能请专业疏通人员。
使用方法:购买火碱后,加入沸水融化火碱,将其溶液倒入马桶,等待10分钟以上,即可疏通马桶。如果通不了,建议找专业师傅上门维修。
1、首先可以尝试一下使用桶水冲洗的方法,找一个水桶接满水后,直接倒入马桶中,借助水的冲击力将堵塞物冲走,这种方法适用于堵塞不是太严重的情况,多冲几次水,直到马桶里的水能通畅的流下去为止;2、购买一瓶通厕灵,这个带有腐蚀性,需要注意自身的安全,先倒热水在厕所里面,然后倒入液体,倒入的量需要看说明书。半个小时后用吸马桶的那个工具来使用。